Animated backgrounds can be a great way to add a splash of color to any site, and help increase user engagement on-site too. I’d definitely recommend trying out some of the options shown below! These backgrounds can be used for so many use cases, including login forms, signup screens, and hero banners. Or you could use them for landing page backgrounds too; if you’d like to create a great first-impression when a user lands on your site, animated backgrounds can be a great way to do so! Let’s get started!
Isotope UI
There are lots of sites that provide animated backgrounds, including sites that generate the code and markup required for the backgrounds. The first site I’d recommend is Isotope UI, which has a fantastic selection of over 100 backgrounds, including many animated particle backgrounds! There are also lots of cool mesh gradient backgrounds available also, as well as backgrounds with SVG waves. I’ve been using this background pack for a lot of my website projects and web apps, and I’ve found the particle animations to be incredibly useful for adding a beautiful backdrop to my web pages. Rather than creating custom particle animations from scratch, I find it much faster and easier to peruse the library and then choose the animation I’d like to add to my project! Let’s check out some of the particle backgrounds available!
Particles With a Gradient Background
One of the backgrounds available from the pack consists of the one shown below, featuring a glorious gradient background that moves from a blue tint to lovely purple color. An array of flickering particles create the animated effect. You could use this for so many use cases, including login forms and signup screens. You could try lots of cool and fun variations of this background, including updating the gradient and trying new colors too. For instance, you could update the colors to include coral pinks and bright purples!
Bubbles
The next background we’re going to take a look at features cute bubbles that move from one side of the screen to the top of the screen. A lovely gradient contains subtle colors of pink and purple. You could also add an SVG wave to this too, if you’d like to make the bubbles appear as if they are emerging from the waves.
SVG Waves With Particles
This stunning background has a series of flickering particles with a gradient backdrop, but it also has a cool SVG wave! Isotope UI This background would look fantastic on landing pages, especially with the amazing SVG wave that acts as a page divider. I’ve also seen variations which have animated SVG waves that move from one side of the screen to the other. To create new variations of this background, you could try combining different colors together, as well as adjusting the size or speed of the particles too.
Moving Squares
Another background available from the pack is this serene-looking backdrop, featuring rising squares and a lovely gradient. The gradient contains hints and shades of blue and purple, and the squares are semi-opaque too, which leads to a cool effect overall. This would look great for glassmorphic UIs or for the backdrop of a login screen or signup form too.
Constellations
This cool background would look amazing as the backdrop for signup screens as well as login forms, and so much more! There’s also another configuration available with a different color palette to the one below too. Isotope UI You could also create variations of this background by updating the color palette, such as by adding coral pinks, bright oranges and green colors for instance. There are lots of tools for generating color palettes, I’d definitely recommend generating various color palettes and then adding the colors to the particles.
Particles.js Official Site
If you’d like some templates to help you get started, then be sure to take a look at the Particles.js official website! There are lots of cool templates to try out, and I’ve included some of the templates available in this article too, including a constellation animation and a festive snow effect. You can also customize the backgrounds by updating the background color. Then when you have a background ready to go, simply export it and use the configuration on your site!
Snow
For a festive touch, why not add a snow animated background to your website? It could be a lovely way to add a festive animation during the winter months. This background is available on the official Particles.js website, so be sure to take a look if you’d like to add this to your site! You can also edit the background color using the editing tool in the top-right corner, so be sure to try out different variations, too.
Constellation Effect
This background type is one of my favourites, featuring glorious line-linked particles, which create a cool constellation effect! To create variations of this background, I would recommend updating the background color or trying out a cool gradient background too. This background is available on the official Particles.js website! If you would like to use this library in your React project, I would recommend using TsParticles instead, as there’s a pre-built component for adding particle effects to your React project.
Other Tools
Now that we’ve taken a look at two sources for animated particle effects, let’s also take a look at some cool tools and generators for other animated backgrounds you could create!
Inixia
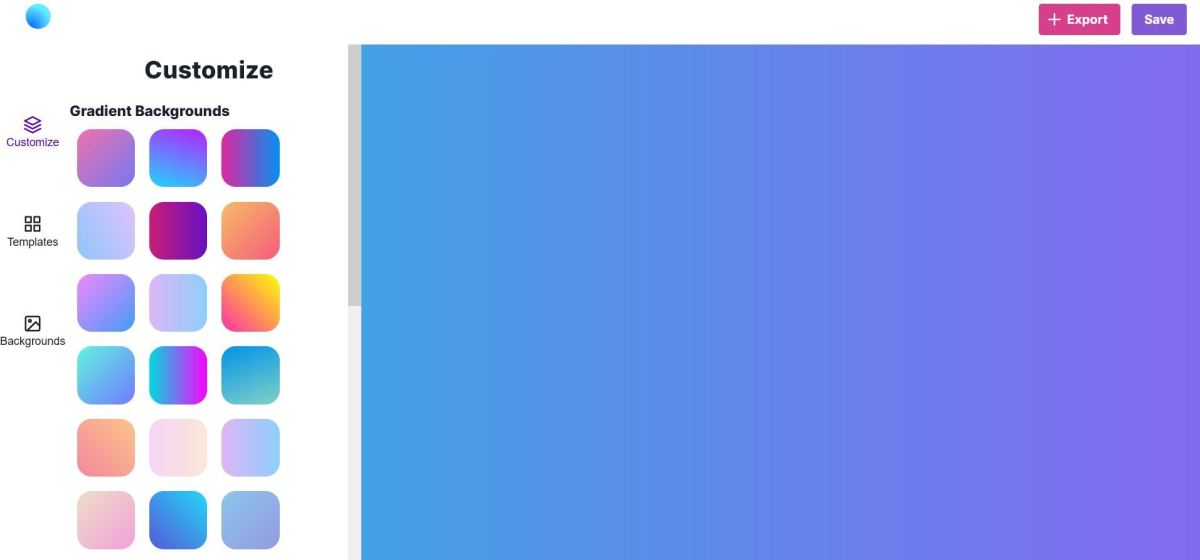
For example, Inixia has an animated gradient generator that you can use for your projects. To get started, simply try out the different variations by clicking on the options in the left sidebar, and then click the “Export” button to get the HTML and CSS required. Then just pase this into your project and it’s ready to go! There are lots of options available on the left sidebar, as shown in the image below. For instance, there are lots of bright, fun gradient options, as well as those with lovely purple and blue tones too. Be sure to try out the various options, and see which works best for your site.
Granim.js
Granim.js is a library for creating animated gradients. I’d definitely recommend trying it out if you’d like to add a subtle animation to your site. You can also check out lots of cool examples in the documentation too, so be sure to take a look at that if you’re interested in discovering the various types of animations you can create with this library. Be sure to try out different variations too, including different colors. For gradient inspiration or color inspiration, I’ve also written an article on the best CSS gradient generators. You could see which gradients look best for your project, and then include the colors in the Granim.js animation.
Cool JavaScript Animated Backgrounds You Can Add
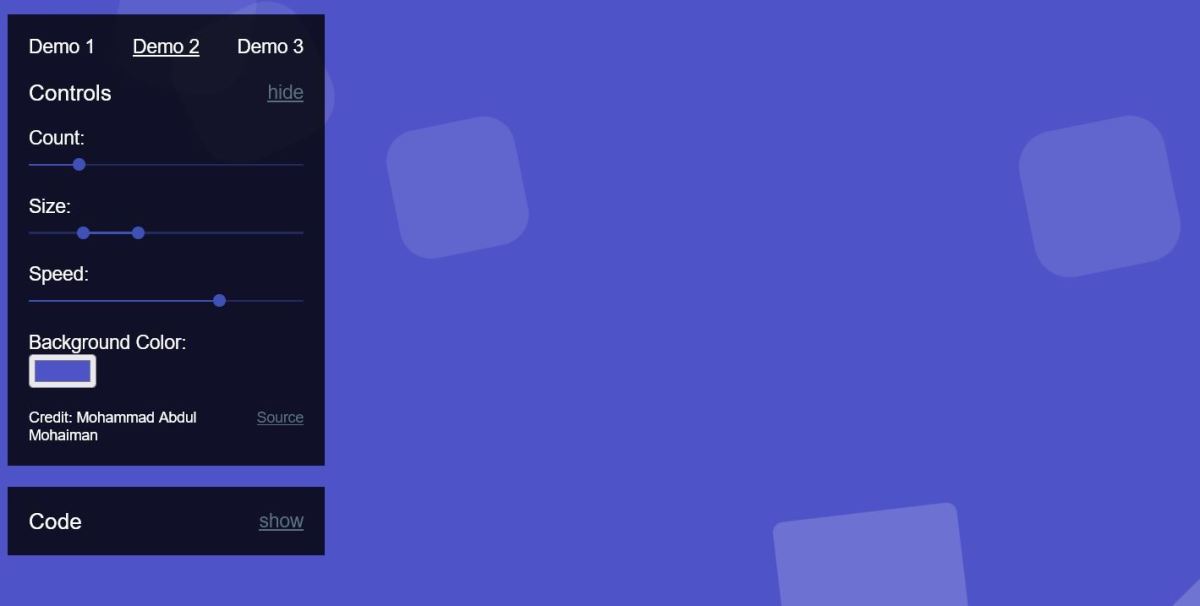
Moving Shapes
I’ve discovered this cool generator that allows users to create, design and export animated backgrounds. There are lovely templates available, which you can customize and update in order to reflect the design or aesthetic you’re hoping to create. The screenshot below shows the generator in action! You can edit the background color, as well as the size and speed of the shapes too. I’d definitely recommend trying out various colors and tints for the backdrop as well as experimenting with various styles too.
Hopefully You’ve Discovered Some Great JavaScript Animated Backgrounds!
Thanks very much for reading this guide, hopefully you’ve discovered some fantastic animated backgrounds here! We’ve taken a look at a great variety of cool effects, from gradients to particles and so much more. Animated backgrounds can be a fantastic way to help increase customer engagement on-site, as well as increase the time spent by users on-site. Plus, they look mesmerizing also! Do you have any background generator tools you’d like to recommend? Be sure to let me know down in the comments section below, as I’d love to discover new types of backgrounds for my sites and projects. Thanks again for reading, and wishing you the very best with adding a JavaScript animated background to your website! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.